Step by Step Guide to Build Mobile-Friendly App Demos

Co-Founder, Head of Product
Mobile-first content is everywhere — Instagram, TikTok, and even LinkedIn. Today, over 60% of LinkedIn’s traffic comes from mobile devices.
And that means B2B SaaS growth marketers need to change their approach to content — including interactive demos.
To help marketers engage and capture these viewers, we recently launched a new demo builder created specifically for mobile viewers.
Unlike some website-building platforms, it will automatically detect whether a viewer is viewing the demo on a phone or desktop, so you won’t waste advertising spend on an asset that isn’t designed for mobile.
In this post, we share best practices for building mobile demos based on the data we’ve collected from millions of demo sessions and real-life examples from 6 leading B2B SaaS companies.
4 Steps to Build a Mobile-Optimized Demo
Before diving into the steps to create a mobile demo, let’s talk about how mobile demos differ from desktop demos.
In desktop demos, you have more freedom to add complexity and length. But on mobile devices, you may not have that luxury.
Mobile demos need to be convenience-driven — avoid cluttering them with unnecessary steps or text.
Keeping the content focused and concise makes it easier for users to digest and understand. And optimizing for accessibility will increase the likelihood of users engaging with your demo and ultimately converting.
With that in mind, let’s jump into the how-to:
Step 1: Plan your condensed story
Our data shows that, on average, demo visitors view half the number of steps on mobile devices than on desktop.
If you already have a template demo, reduce it to just the aha moments and avoid navigation steps (for example "click here"). That will ensure users still get value while keeping the demo bite-sized.
Step 2: Use engaging copy
On average, the bounce rate on mobile is 15.6% higher than on desktop. That means you’ll need powerful language to draw viewers in and engage with your demo.
If you’re struggling with this, consider reading High Converting Interactive Demos Tips from a Copywriting Expert.
Step 3: Include mobile-optimized images
Designing for mobile isn’t just about miniaturizing images and content, so don’t use a full, scaled-down desktop thumbnail.
Instead, showcase key features and functionality using high-quality, zoomed-in product shots. Alternatively, you could use GIFs to showcase product focus areas.
Step 4: Keep copy short
On average, viewers spend 25 fewer seconds viewing demos on mobile than on a desktop. Knowing you have less time to engage users, keep your mobile demo to 5-8 steps.
Try to keep text between 0 - 99 characters.
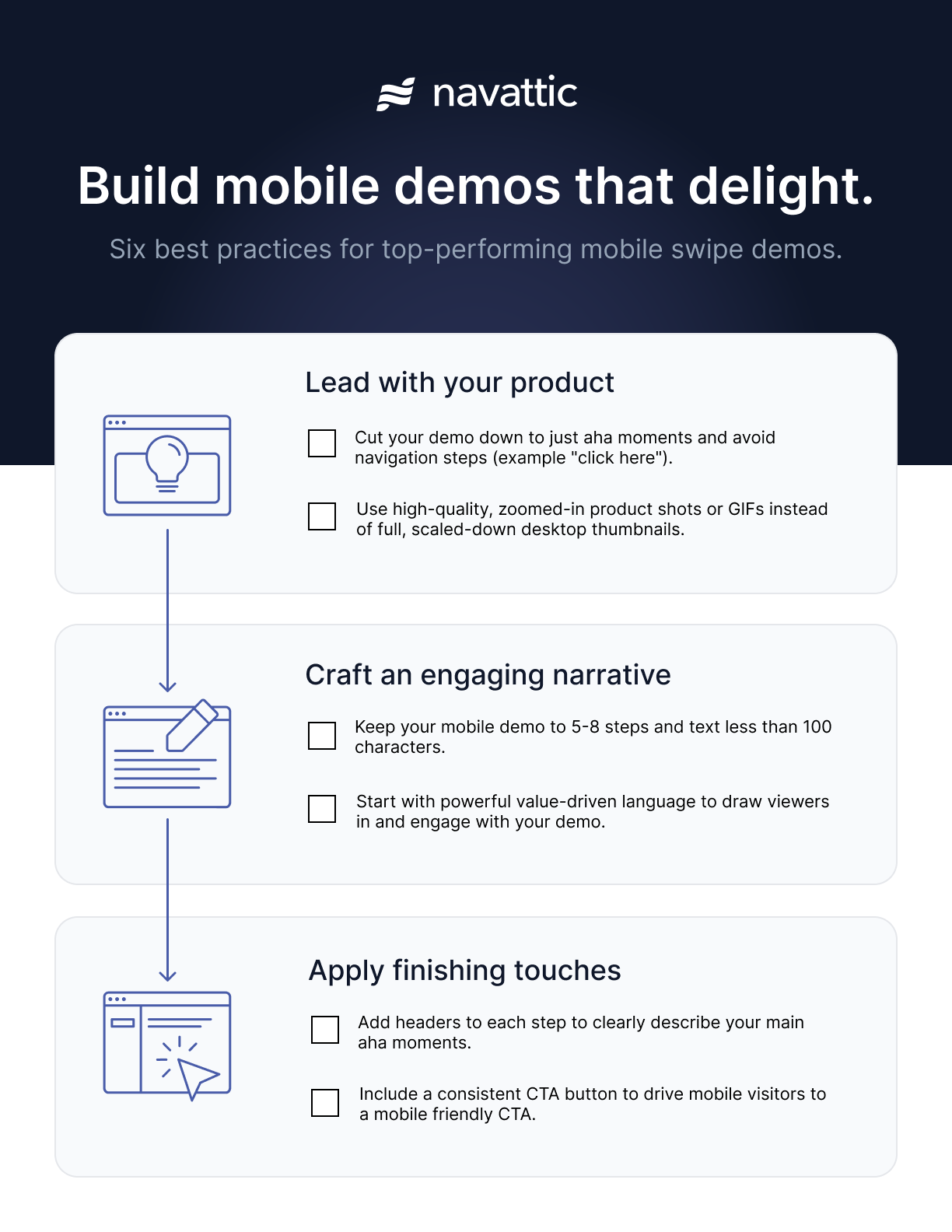
We also created this checklist to use as you're building out mobile swipe demos:

Mobile Swipe Demo Examples
The transition to mobile demos can be tough if you’re only used to creating desktop-oriented content. That’s why we’ve compiled six excellent examples of mobile demos to give you a jumping-off point.
Note: You will only be able to see these mobile swipe demo examples on a mobile device.
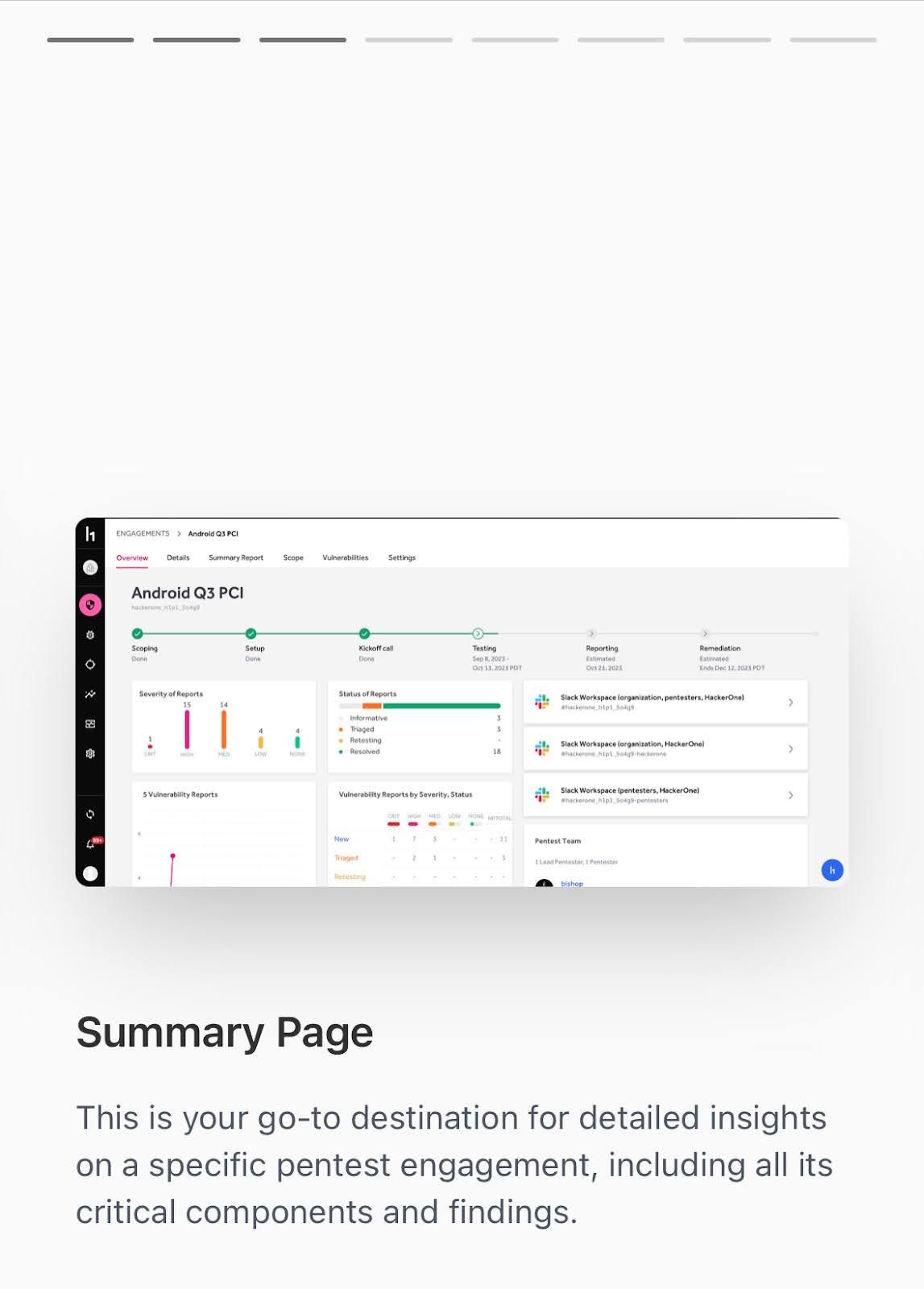
HackerOne
HackerOne, attack resistance management software, uses a mobile demo to show how easy it is to run a pentest and track the results in their platform and in Slack.
Each of the seven steps has mobile-optimized screen capture and short text to describe what the user is seeing and how it works.

Just like other mobile apps, users can swipe right to advance to the next step. The user sees their progression at the top.
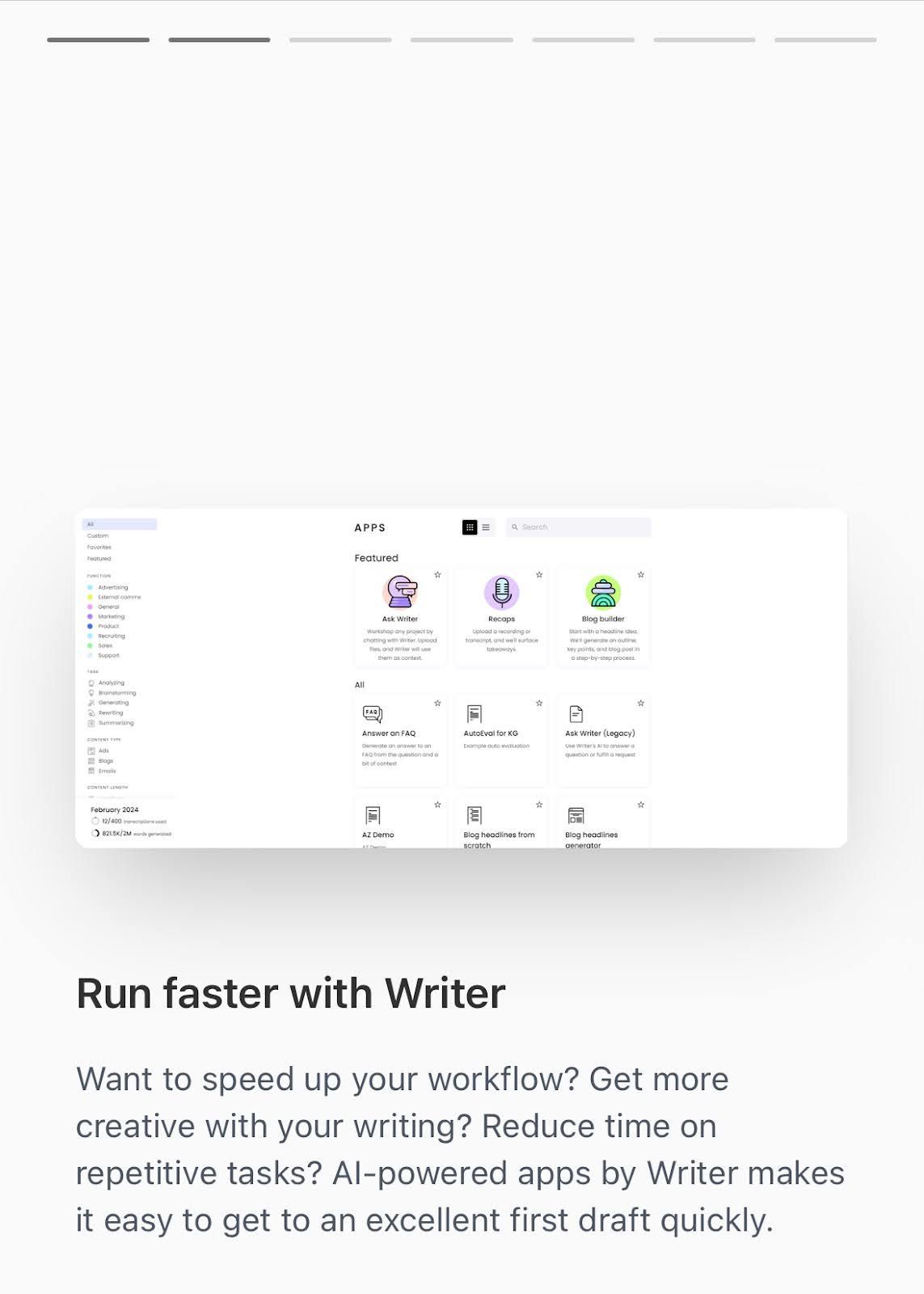
Writer
Writer, an enterprise generative AI platform, keeps its mobile demo short and sweet, coming in at 6 steps total.
The copy on the first step is relatable to their audience, who all (presumably) want to speed up their editorial production and infuse creativity into their content.

The rest of the demo highlights their Recaps, Custom Summary, and AI Guardrail features, helping viewers understand what Writer can do and how it can accelerate the work done by their marketing org.
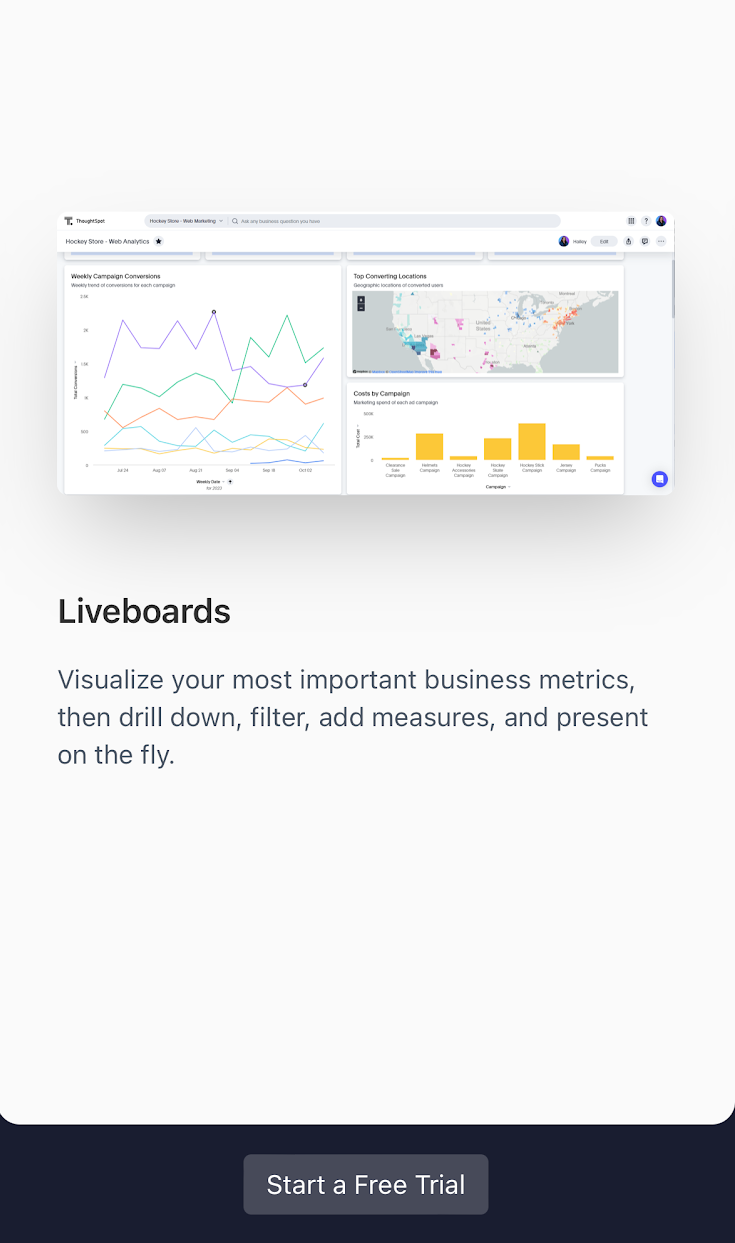
ThoughtSpot
ThoughtSpot, an AI-powered analytics platform, plugs its free trial from the start of its mobile demo with a CTA button at the bottom of the page that remains throughout the demo.

The demo takes users through a typical search workflow, from typing in a question to getting an answer to visualizing and detecting anomalies in company data.
At the end, prospects are prompted to sign up for a free trial, where they can explore the tool with sample data or connect their own.
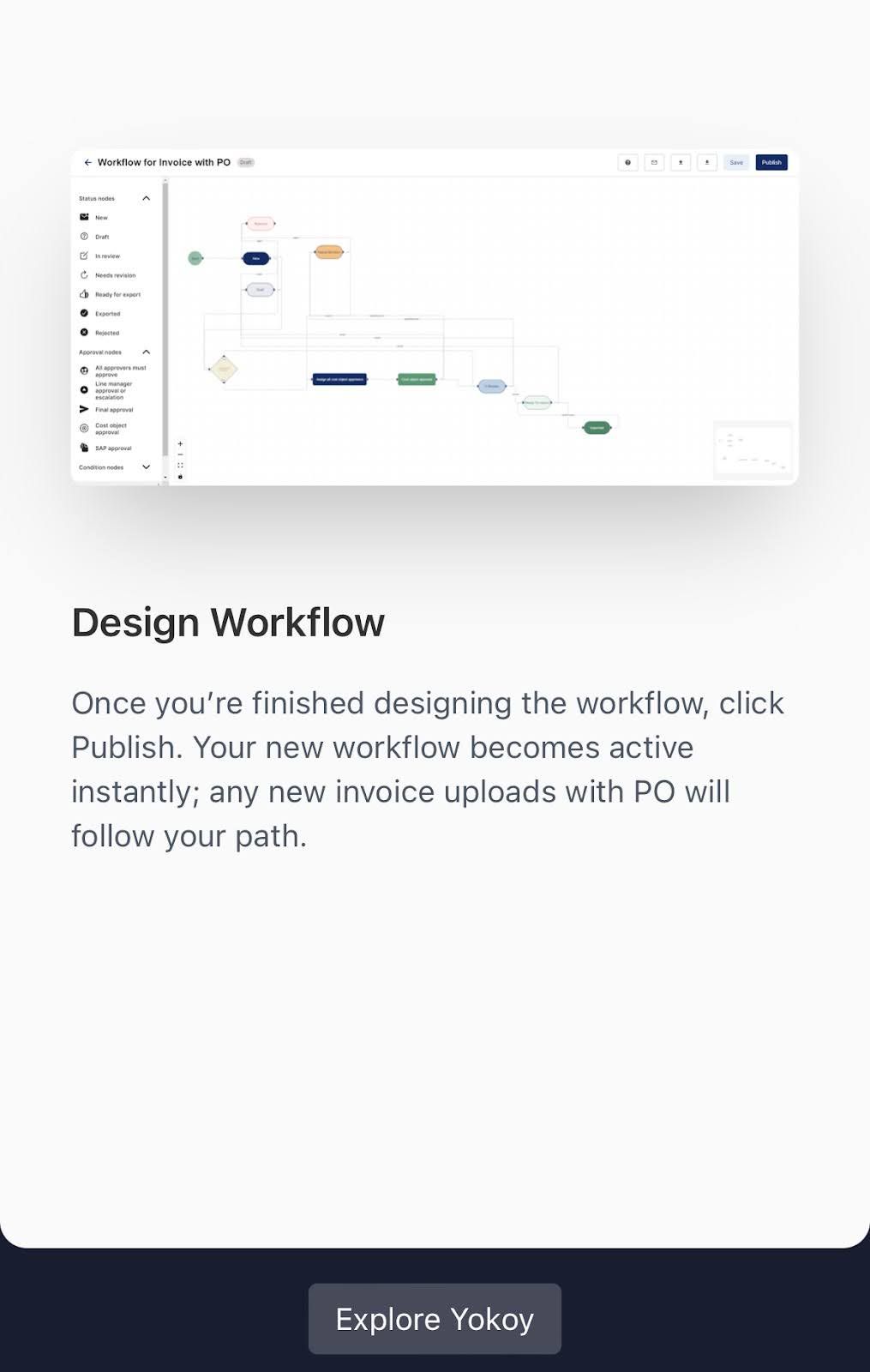
Yokoy
Yokoy, AI-powered spend management, uses a mobile demo to showcase its Workflow Designer.
Each step shows users how to build separate processes for invoicing and expenses with company policies built in.

The Yokoy team also uses a perpetual CTA button to motivate users to explore more of the Yokoy platform.
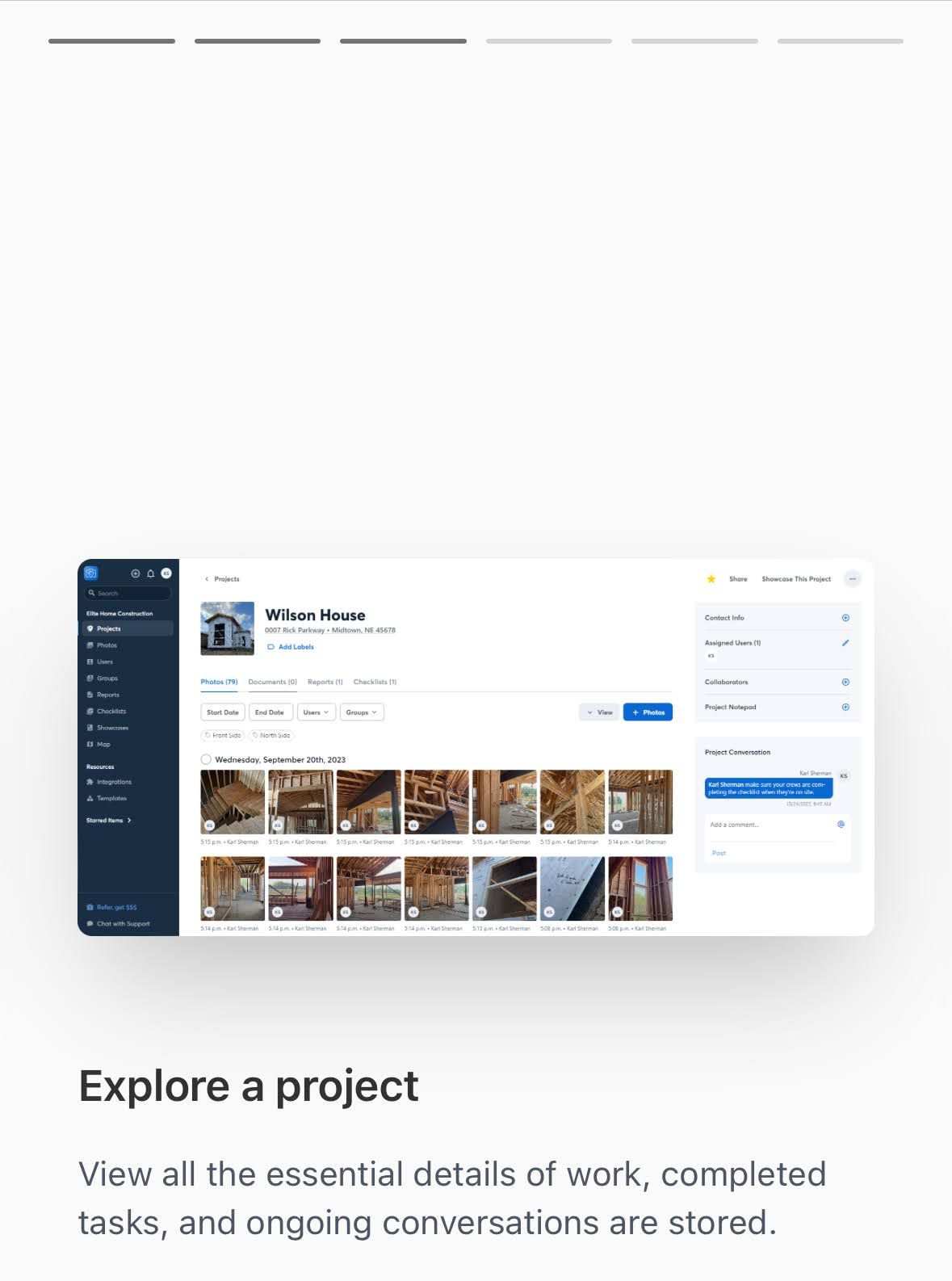
CompanyCam
CompanyCam’s mobile demo is a fantastic example of less is more.
The CompanyCam app serves contractors who need help managing their projects while they’re out in the field.
Because they know their target prospects don’t have much time on their hands, the CompanyCam team limits step descriptions to just one sentence. They also show users their progression through the demo at the top of the screen.

The demo concludes by driving users to a free trial sign-up.
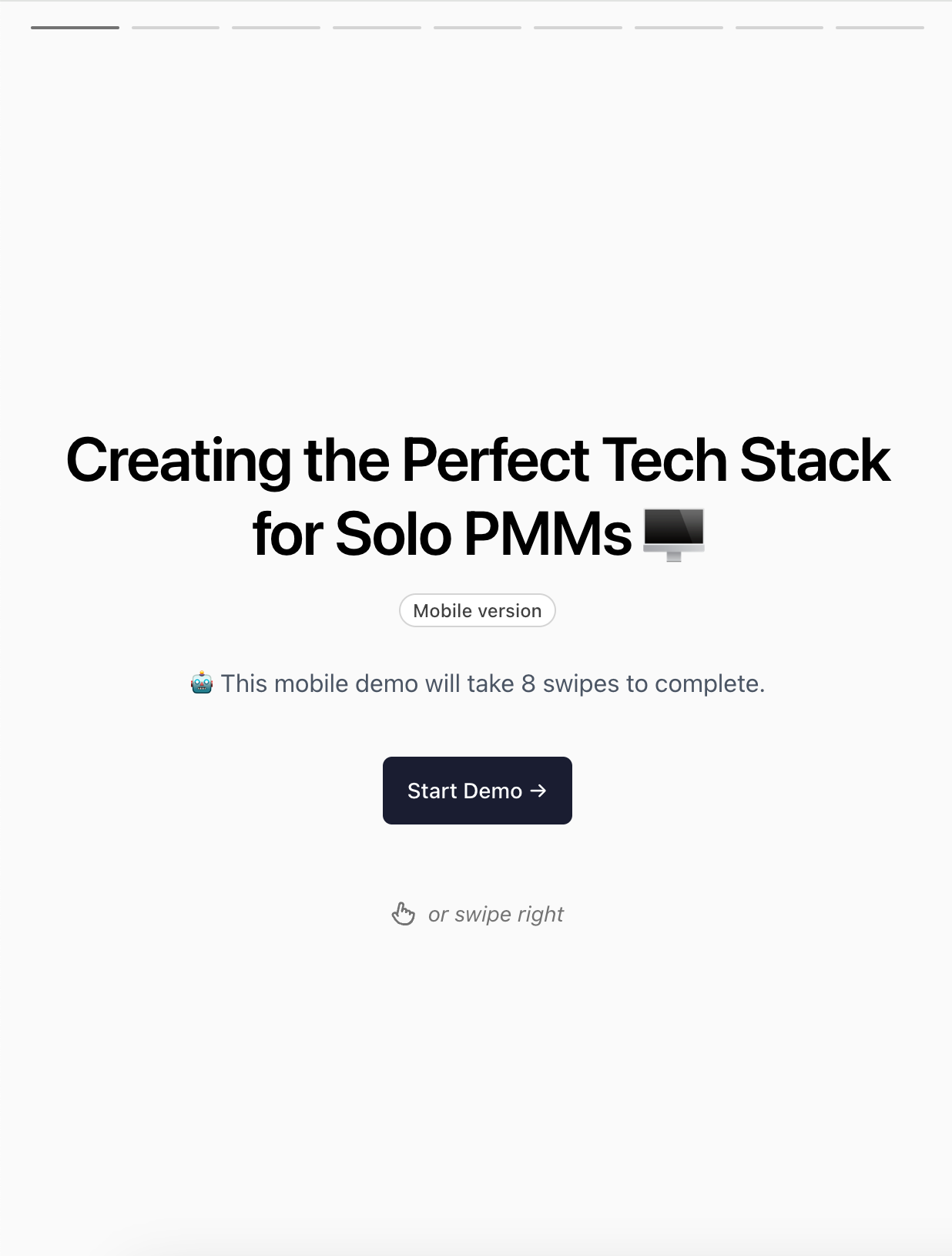
Sharing Pizza
Sharing Pizza, a newsletter and website sharing products, messaging, and workflows for solo PMMs created a mobile swipe demo to show the Perfect Tech Stack for Solo PMMs.

They introduce the demo by explaining it will only take 8 swipes to complete. It also uses emojis throughout to help break up text and give visual cues.
Have you built a mobile Navattic demo yet? Have tips for folks building theirs? We want to hear about your experience!
Reach out to your CSM or send a message via the in-app chat and let us know.