5 Tips for Building a Standout Website Product Demo

CEO, Co-Founder
Interactive product demos present sales and marketing teams with a unique opportunity to engage prospective customers at the top of the funnel. It's one of the most effective strategies for guiding potential prospects through a high-level overview of the product and driving lead conversion.
There isn't a better way to showcase features and benefits online like an interactive demo. Nowadays, they're easy to develop with entire platforms dedicated to building them.
Previously, SaaS companies would have to spend valuable engineering resources creating a version of the product that’s shareable and locked down to the components the marketing team wants to show. But now, it's low-hanging fruit to pluck when SaaS companies need to generate more leads.
Still, the primary challenge is that many marketing and sales teams lack best practices around optimizing the placement of clickable elements, or phrase calls-to-action most effectively.
So, to provide more details, this article outlines five tips for building standout website product tours that marketers can use today.
1 – Why do SaaS marketers need an interactive website demo?
Primarily, interactive website product demos are a fantastic marketing tool because they're versatile enough to tweak as needed based on key performance metrics, they can undoubtedly improve lead quality, and they allow the most likely SaaS buyers to genuinely engage with the product.
Overall, the main reason to build website demo videos is to automate lead capture to a measurable degree while having prospects opt-in simultaneously to begin the demo.
Along those lines, online demos generate a higher click-through rate than other content because it's primarily targeted to specific buyer personas.
Besides, the question is this: what kind of demo works best overall?
2 – What kind of demo should SaaS marketers create?
Essentially, SaaS sales and marketing teams have two options for creating demo content: an overarching product tour or a use-case-based interactive demo.
An overarching product tour is distinct from an interactive demo, but the goal is to create website demos to encourage prospects to opt-in and learn more.
Still, if a use-case-based interactive demo is readily available, prospects will most likely have questions for the sales team and are already intrigued by the brand.
The key is to allow prospects to interact with the solution's most vital benefits and not focus on too many extraneous features. The rule of thumb is that 20 percent of the product's features should provide answers to 80 percent of a prospect's pain points. Some questions to consider include:
- What key problems do users come to your product for?
- What 2 or 3 workflows can you showcase to best meet these use cases?
3 – What personas should SaaS marketers target in the interactive product demos?
The trick with interactive online demos is that they have to be highly targeted to specific personas.
As a quick example, the pain points of a super admin at a global enterprise are significantly different from what an end-user at the same company will need from the product. That's why the most compelling interactive demos include a set of different workflows users can pursue (a “choose your own adventure” demo). Great demos build workflows that resonate with a set of key personas.
Additionally, capturing user metadata (usually from forms) is oftentimes a strong strategy to attain a detailed list of leads. With this information, the sales team needs to ensure that they're nurturing a lead with decision-making authority and the knowledge to understand the solution's tangible benefits to the business, like cost savings. How can you create a low-friction form while also capturing essential information on the prospect?
Capture just the essential info on a user - like a work email - to minimize sign up friction. The following services help you learn more about prospects once you have basic information on the user.
Enrichment APIs:
- Clearbit - Data to power your entire business
- People Data Labs - The single source of truth for people data
Lead Databases:
- ZoomInfo - B2B intelligence that businesses rely on to identify, engage, and close ideal buyers.
- Apollo - Data-first sales platform
- Amplemarket - Deal intelligence database
4 – What are best practices for keeping user engagement high throughout website demos?
Another tactic when developing interactive demos is to keep user engagement high by showcasing the most useful features – and that will excite the prospect about using the full version of the solution.
There needs to be a subtle element of teasing or fear of missing out on the opportunity to use the product. What features of your product show particularly well? Do prospects usually have an “aha moment” when they see a certain feature or workflow?
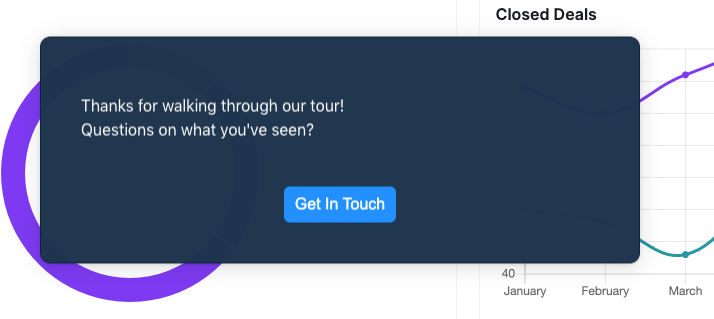
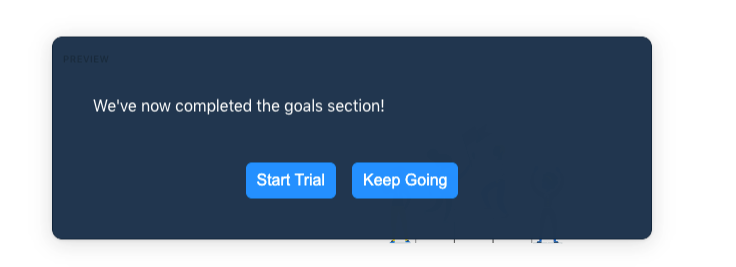
One easy adjustment is to break down the demo into smaller bites with feature tours and workflows. That way, marketers can offer prospects an off-ramp of sorts when they're already sold, they can schedule time to learn more (see image below) or directly start a trial.

5 – When is the best opportunity to include a call to action button?
Placement of the call-to-action button or lead capture form depends on the sales and marketing team's preferences.
Leading into the online tour, there needs to be a clear on-ramp to request a demo. Still, after its conclusion, it's best to use calls-to-action text like "start trial" or “schedule time” to drive user conversion.
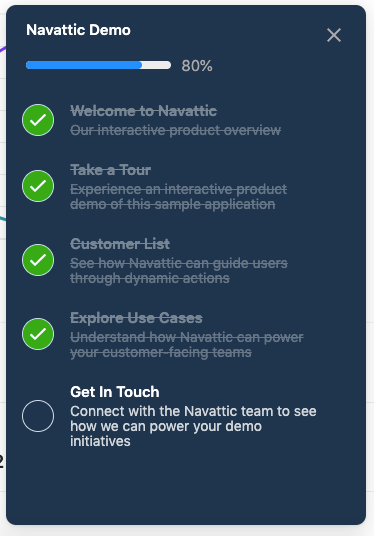
We typically see two different approaches when marketers are building out interactive demos. One is to include a final CTA at the end of the workflow. We do this in our own tour by including a “Get In Touch” button at the end of the Explore Use Cases workflow.

Another approach is to include CTAs throughout the demo experience. This allows users that have been impressed with the initial walkthrough to immediately jump to a trial or demo.

Questions on building your own standout website product demo? Get in touch with the Navattic team and we’d be happy to help.