SEO Best Practices for Product Demos

Head of Growth & Product Marketing
Most people think of interactive demos as a way to give your prospects a hands-on product experience.
But that’s not the only benefit of adding an interactive demo to your site. Like videos, interactive demos can be used to level up your SEO.
And they’re even easier to insert. Interactive demo software like Navattic allows you to embed demos via an iframe rather than a JS snippet, giving you the flexibility to customize it to your existing design scheme.
Adding this element not only drives traffic to your website, it also increases engagement, thereby accelerating SEO results.
Read on to learn how interactive demos boost SEO performance, how you can optimize demos for SEO, and how other B2B SaaS companies have leveraged interactive demos to their SEO advantage.
How interactive demos can improve SEO performance
There are two main ways interactive demos drive SEO: (1) they increase dwell time, and (2) they give visitors a satisfying experience.
Improve dwell time
Dwell time refers to how long someone looks at your webpage before going back to search results.
Dwell time matters greatly to SEO — if users aren’t finding the information they were looking for, they are likely to go back and try clicking on a different result. The more that happens, the worse your SEO performance.
SEO professionals amp up dwell time by creating interesting, informative, and engaging content.
At Navattic, we recently ran an experiment to extend our dwell time.
One example is our recent website interview series. We added interactive demos of the guest's favorite tools and websites in each blog post.
And it worked. These blog posts have an average time-on-page of over four minutes — that’s double what we normally get on our typical blog posts. Four minutes is also 25% higher than our other blog posts that contain videos.
The interactive nature of demos catches peoples’ eyes and keeps them lingering on our pages for longer.
For a more in-depth explanation of how we did this and other tests we’ve tried at Navattic, check out Natalie Marcotullio’s interview on the SaaS SEO show.
Helpful content update
In August 2022, Google launched the “helpful content update,” as part of a “broader effort to ensure people see more original, helpful content written by people, for people, in search results.” In other words, Google wants to show the most relevant, useful content in search results.
To create helpful content, you need to put yourself in the visitor’s position. People who come to your website want to come away with more knowledge than they had before.
But different users learn differently. Some are more visual learners, so a walkthrough is a more effective sales tool in those cases.
Showing users how to do something through text and a walk-through demo demonstrates your expertise while increasing the probability that users will have a positive experience.
They may have such a good experience that they continue reading other blog posts, peruse case studies, or download a whitepaper — all activities that expand your SEO presence.
How to optimize demos for SEO: Linking vs embedding (with lazy load)
There are two ways to maximize the SEO effectiveness of adding a demo to your site:
Option #1: Link out instead of embedding the demo
Although interactive demo platforms like Navattic make embedding seamless, you can simply link to a demo from a blog post or landing page. Since this route isn’t as immediate or interactive, it has the least impact on SEO performance.
Pros:
- Interactive demos can act as a new type of CTA that is more top-of-funnel than “Sign up for a free trial” or “Book a demo.” Users don’t have to set anything up or schedule a call to see your product.
- You can link out to an entire screen embed so the user can see the full platform.
Cons:
- Linking out isn’t as engaging or interactive as embedding a demo directly.
- Users may gloss over your interactive demo if they think it’s just another link.
The best way to do it: Link out to interactive demos as a blog post CTA to increase conversion rates.
Option #2: Embedding with lazy load
Embedding your demo gets users to see and interact with your product from the very beginning of their buyer experience. And there’s a way to do it without sacrificing site speed: lazy load.
When enabled, Navattic’s lazy load waits to load the full demo until someone clicks on the CTA overlay.
Essembi, a software innovation hub, uses lazy loading to display an interactive demo on its website that encourages people to take an introductory tour.

Pros:
- Embedding interactive demos makes your blog posts stand out.
- Users spend time clicking through your demo, increasing dwell time and decreasing bounce rate.
- You can provide users with better guidance on how to engage with your interactive demos.
Cons
- Since your demo is embedded within the page, it will affect load time. But lazy load can improve page times.
- It’s tough for users to navigate an embedded demo if your application doesn’t scale down or isn’t mobile-optimized.
The best way to do it: Think of interactive demos as product-led content — embed them within blog posts to boost engagement and time on page.
SEO blog examples from 5 B2B SaaS companies
If you’re having trouble getting started, take a look at these examples from leading startups.
Optimizely
Optimizely linked to an interactive demo in a recent feature launch blog post, urging users to try out its new AI-generation feature with the CTA “See it in action here!”

Upon clicking the link, the tab switches to a full-screen interactive demo, taking users through 9 steps to using new AI Content Suggestions, successfully capturing and keeping their attention.
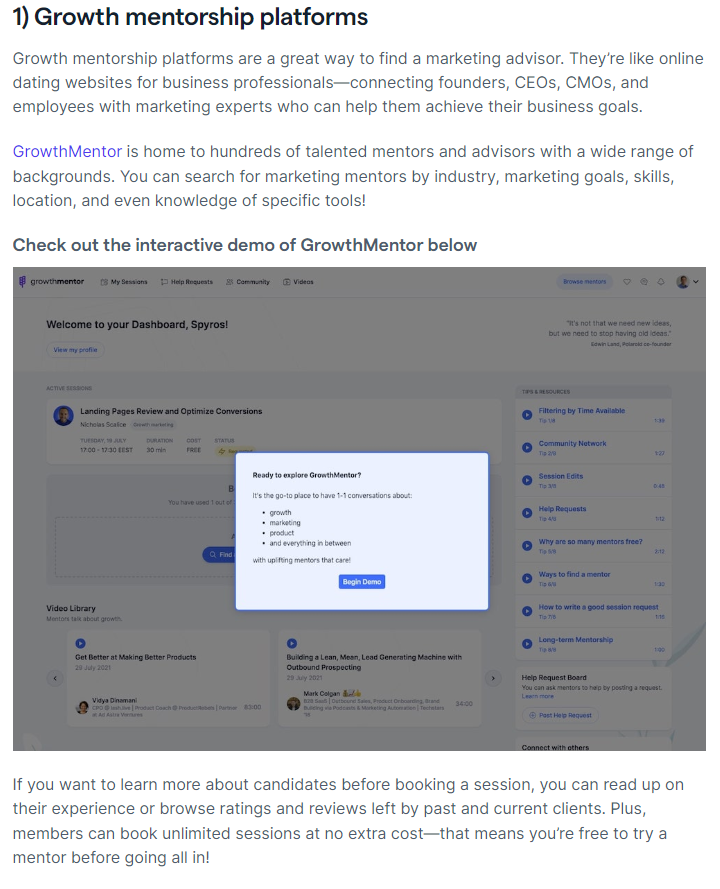
GrowthMentor
GrowthMentor, an invite-only startup and marketing mentoring community, also adds embedded demos in its content.
In this blog post about finding marketing advisors who enjoy helping startups grow, GrowthMentor explains how its platform matches up founders, CEOs, and CMOs with marketing experts.
To show the full scope of what GrowthMentor can do for its community members, the team has embedded an image of the interactive demo in this section that links out to the full experience.
And it prompts users to try it out with a “Check out the interactive demo of GrowthMentor below” CTA:

Using the lazy load technique helps them leverage the demo while ensuring fast site speed.
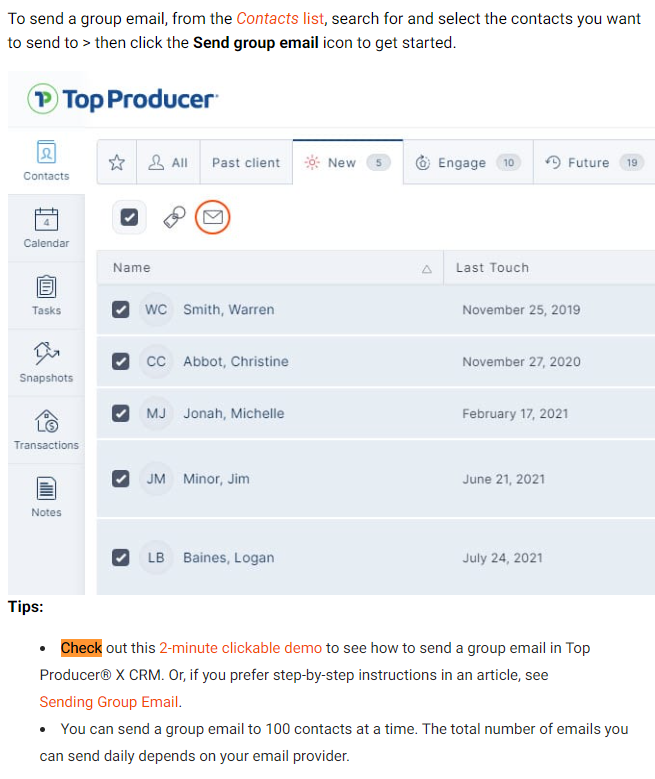
Top Producer
Top Producer, a CRM for real estate agents, links out to a demo in the middle of a step-by-step guide to sending a group email.
A compelling “Check out this 2-minute clickable demo to see how to send a group email in Top Producer® X CRM” CTA pushes people to use the interactive demo.

In just this portion of the blog alone, users have three ways to learn: reading text, looking at a screenshot, and seeing how the product works in an interactive demo.
Nectar
Nectar, an employee recognition software, links to an interactive demo in the conclusion of their blog post about organizational silos.

“Start building a productive company culture by checking out a self-guided Nectar tour” moves users to experience how Nectar is breaking down silos, or they have the option of requesting a free demo.
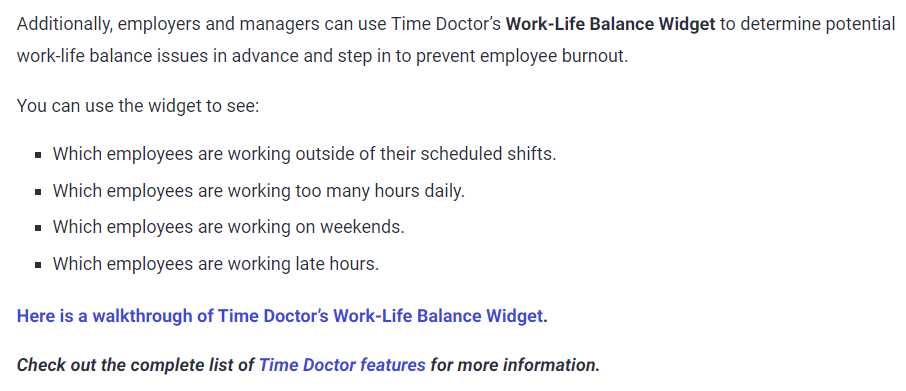
Time Doctor
Time Doctor, an employee time tracking tool, does something similar to Nectar, bolding a link to their demo at the bottom of their article on employee wellness programs.

Rather than directing users to a request demo page, the marketing team invites readers to take a product tour to see how Time Doctor helps employees better manage their work-life balance.
Again, a powerful CTA, “Here is a walkthrough of Time Doctor’s Work-Life Balance Widget,” drives users to take a look.
Want more inspiration for interactive demos? Find out how customers like Ramp, Accord, and Dooly use Navattic to boost their traffic and conversions.